Let’s start with the internet
When was the internet invented?
1969 or 1989?
1969!

Before this time, the term computer usually referred to a person, not a machine—someone who would compute (solve) math problems.

By the 1960s, computers were room-sized, institutional electronic machines—used by governments (the military), businesses, and universities. They were used to solve complex math problems and sort data, but were still very slow and didn’t communicate with one another.

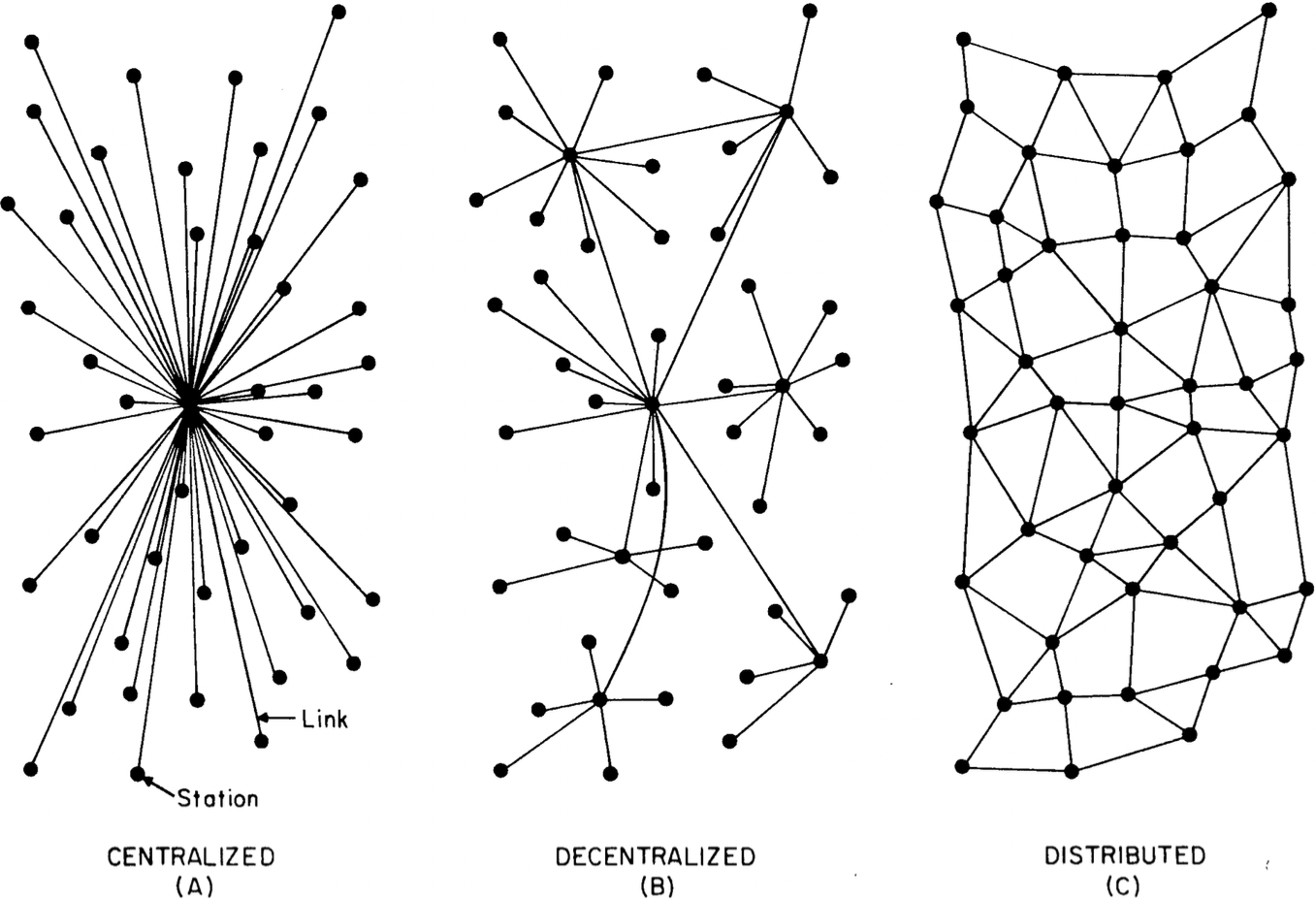
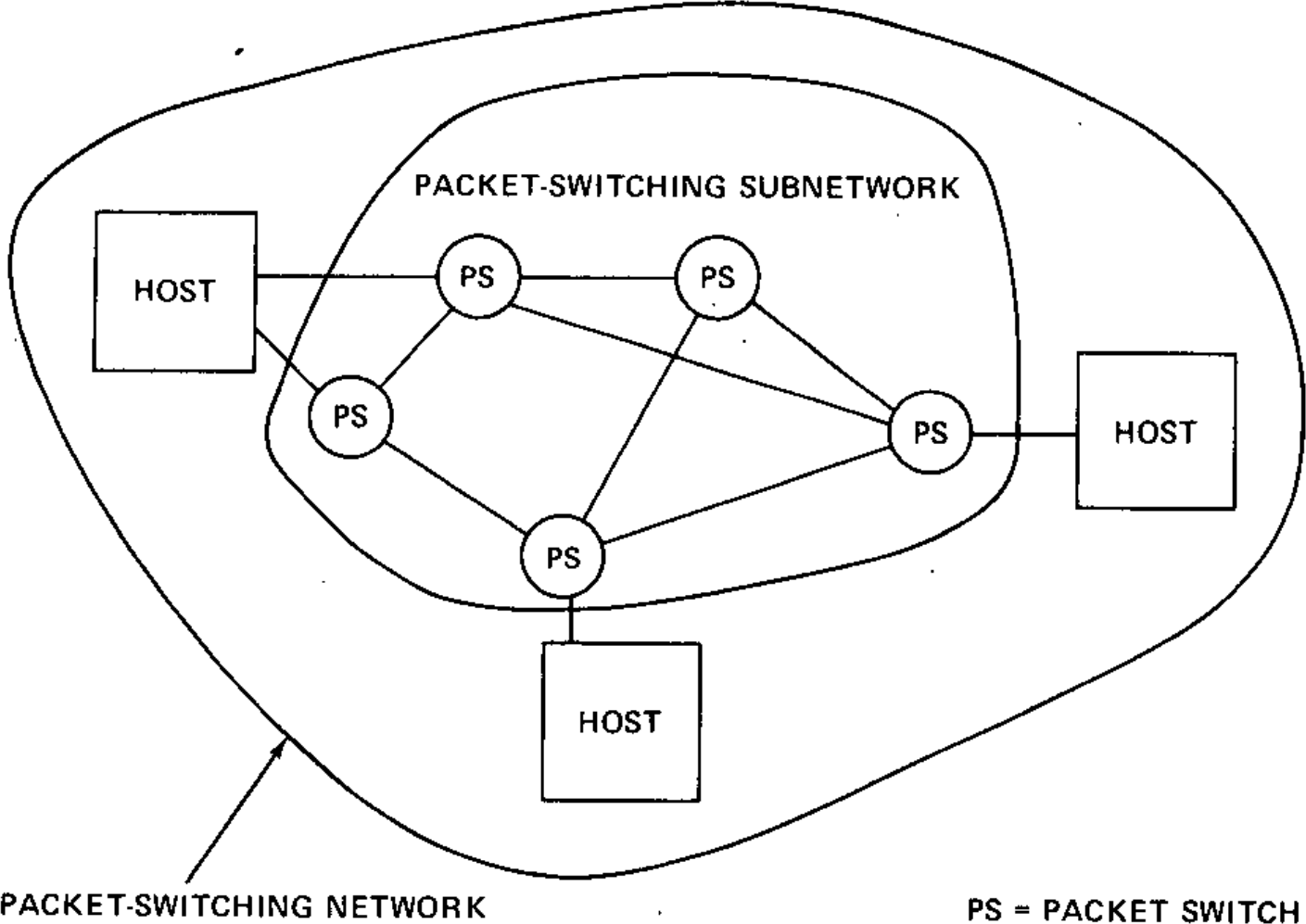
A catalyst in the formation of the internet was the Cold War. The threat of nuclear conflict spurred the US Defense Department to consider decentralized and distributed
It was necessary to have a strategic system that could withstand a first attack and then be able to return the favor in kind. The problem was that we didn’t have a survivable communications system, and so Soviet missiles aimed at US missiles would take out the entire telephone-communication system […] that was highly centralized. Well, then, let’s not make it centralized. Let’s spread it out so that we can have other paths to get around the damage.

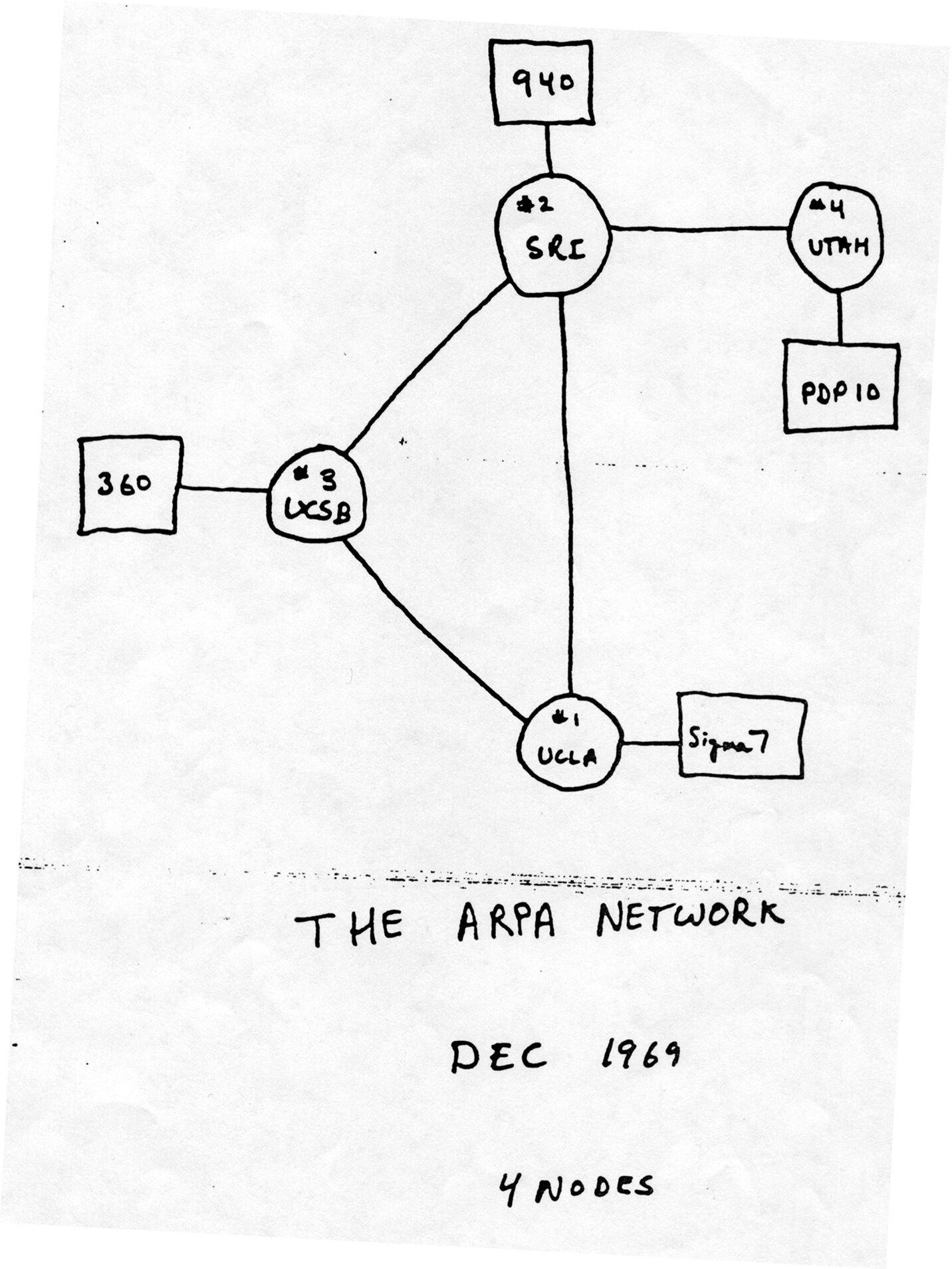
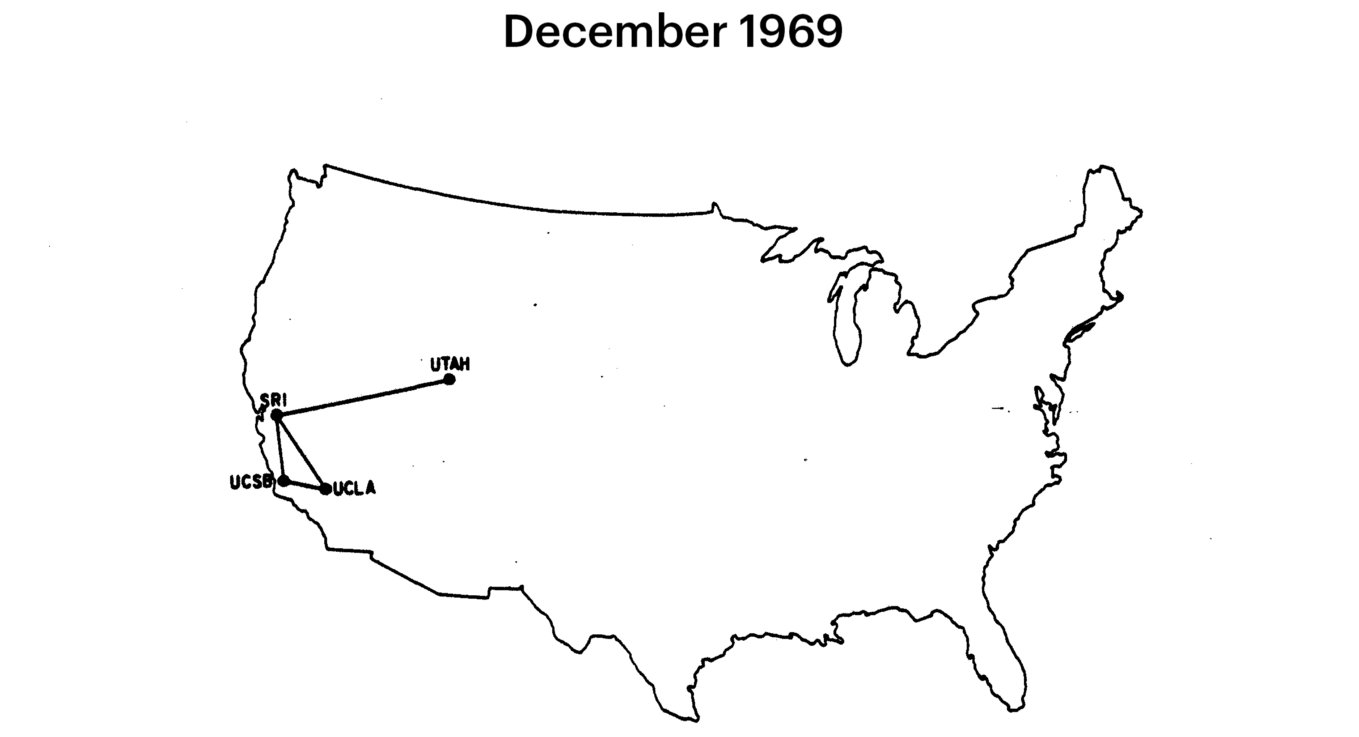
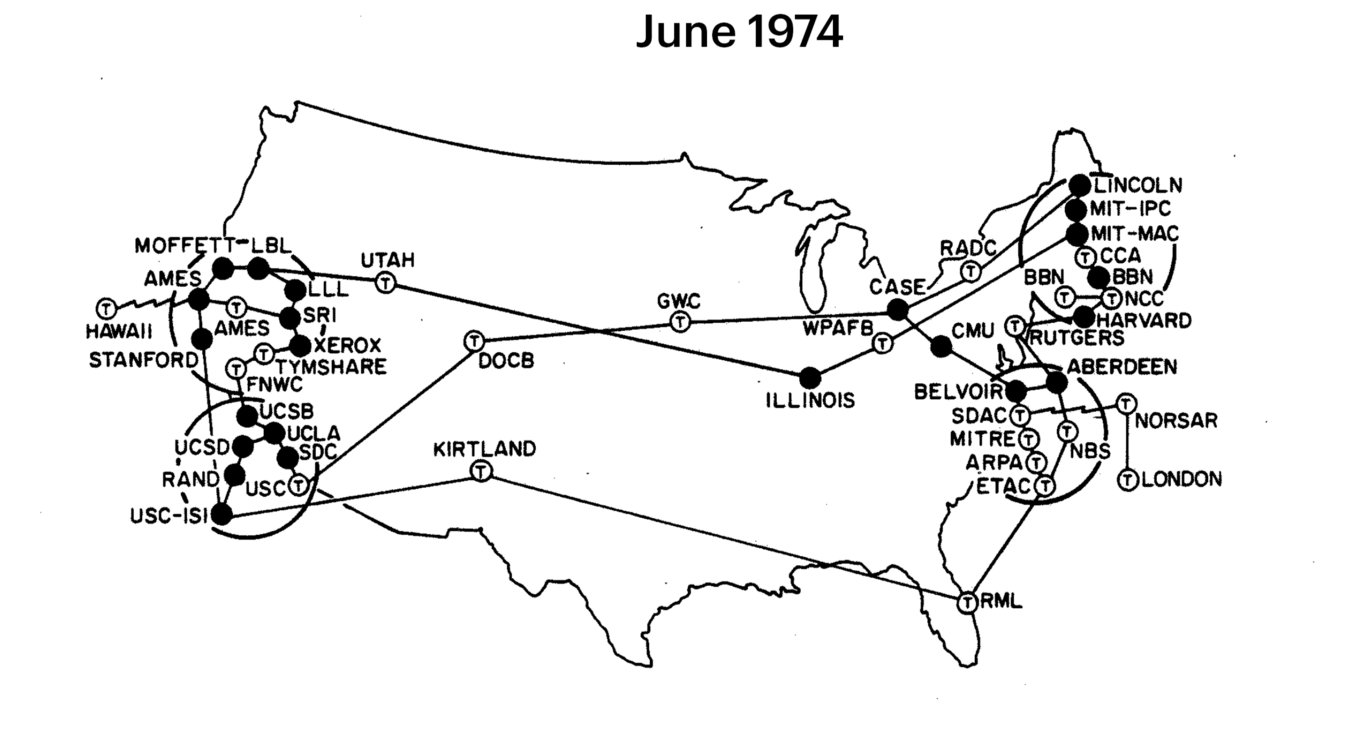
By 1969, computer nodes connected the Stanford Research Institute, UCLA, UCSB and the University of Utah—developed by the Defense Department’s Advanced Research Project Agency (ARPA).

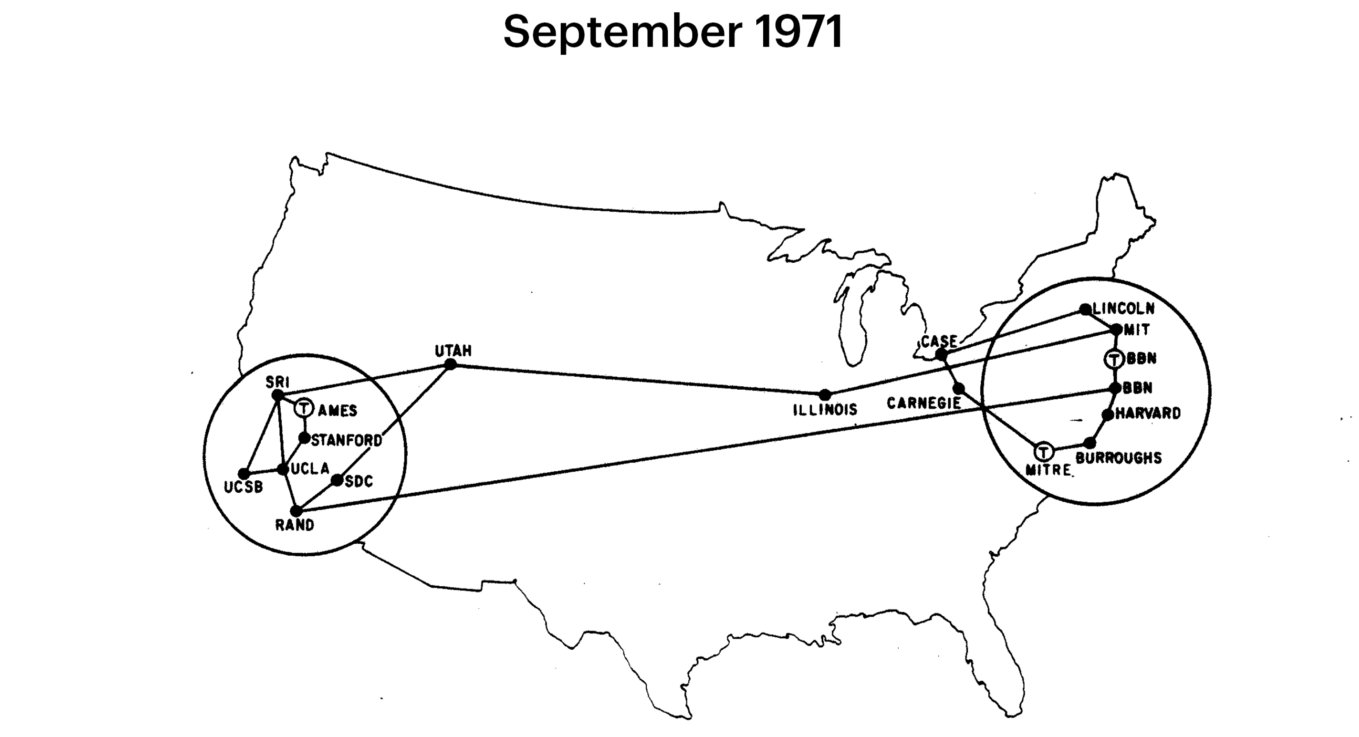
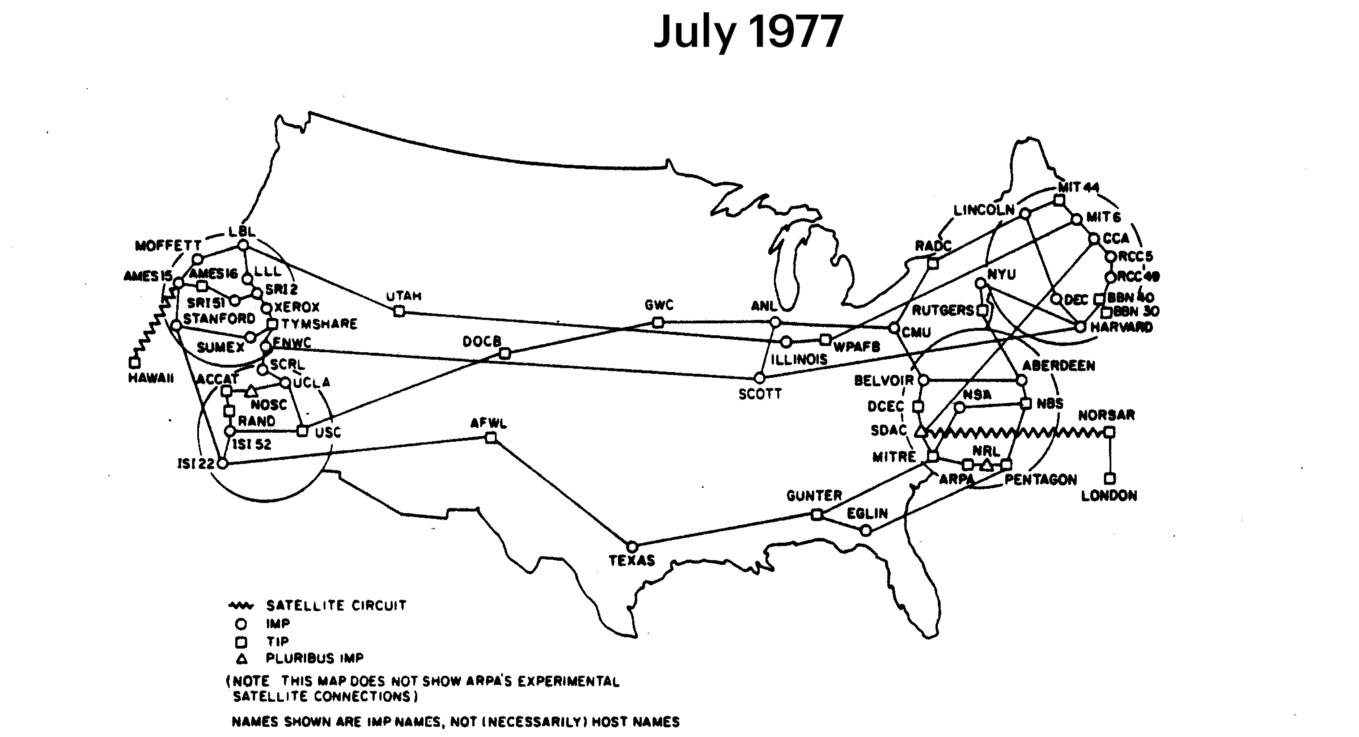
Over the following decade, ARPANET would grow to include other cities in the US. It had its first expansion outside the States in 1973, with connections to the UK and Norway. Slowly, similar commercial and academic networks were developing alongside, each with their own communication protocols.

In 1974, Robert Kahn and Vinton Cerf (two ARPA scientists) developed the Transmission Control Protocol and the Internet Protocol (TCP/IP). By the 80s, it became the standard network communication format—and still underpins the internet we all use today.
What about the web?
When was the web invented?
1969 or 1989?
1989!

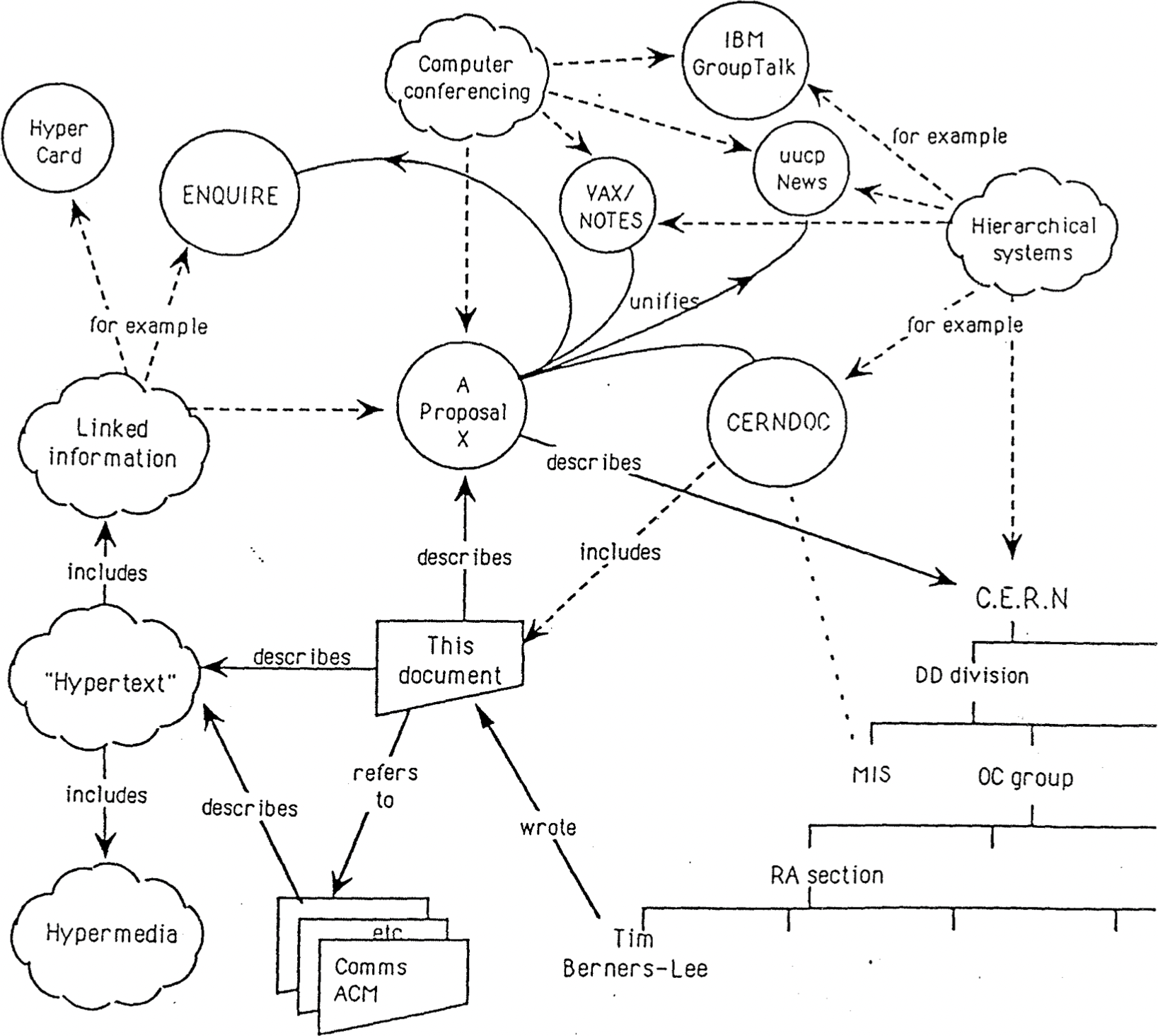
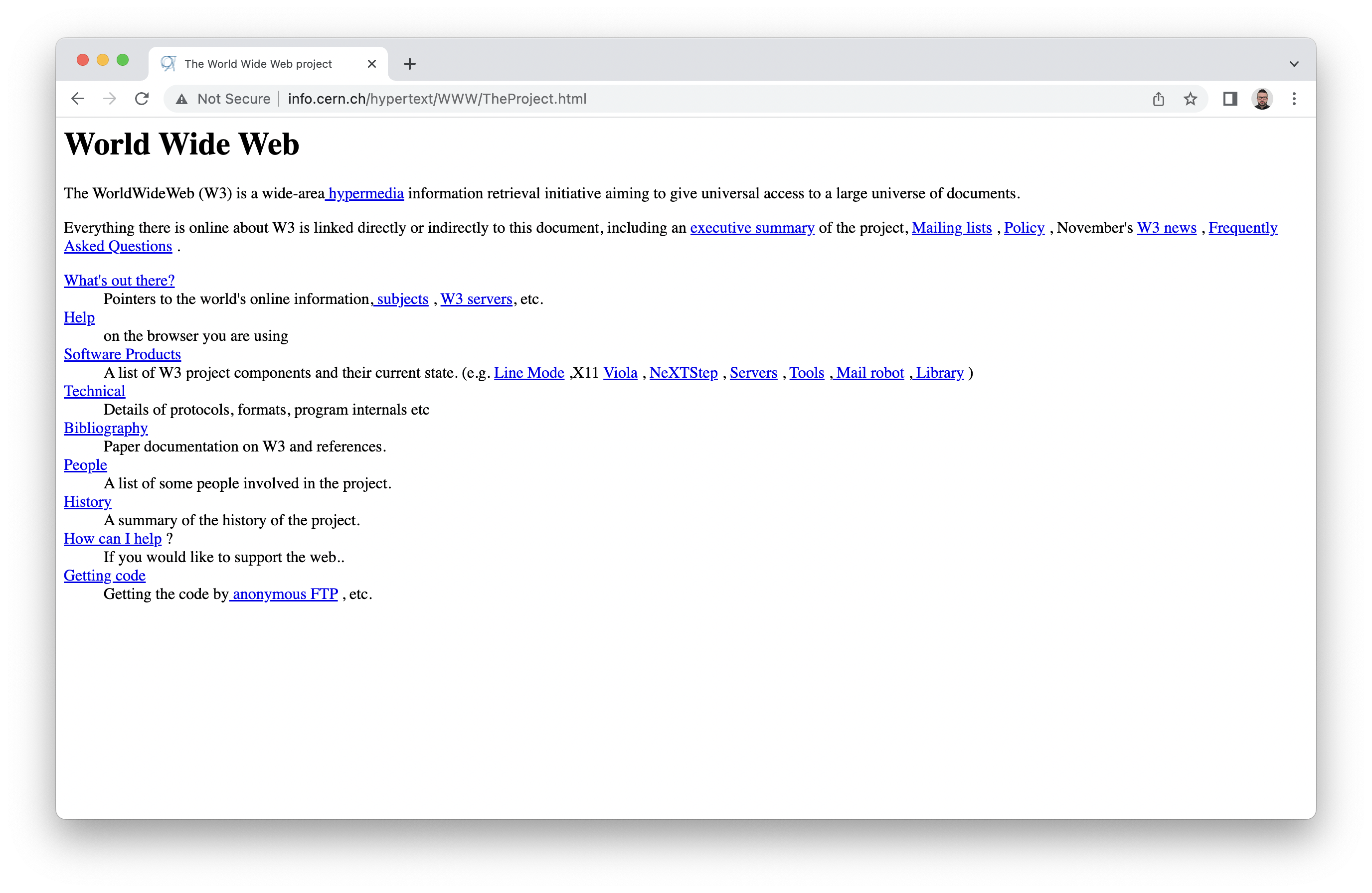
Tim Berners-Lee, a British academic and scientist, invented the World Wide Web (WWW) with his team while working at CERN in 1989. It was developed on top of TCP/IP as a standard way to connect documents, livingon different computers in different places, via hypertext links.

Their proposal had four components:
-
A text file format to represent the documents: the HyperText Markup Language (HTML)
-
The rules for exchanging these documents: the HyperText Transfer Protocol (HTTP)
-
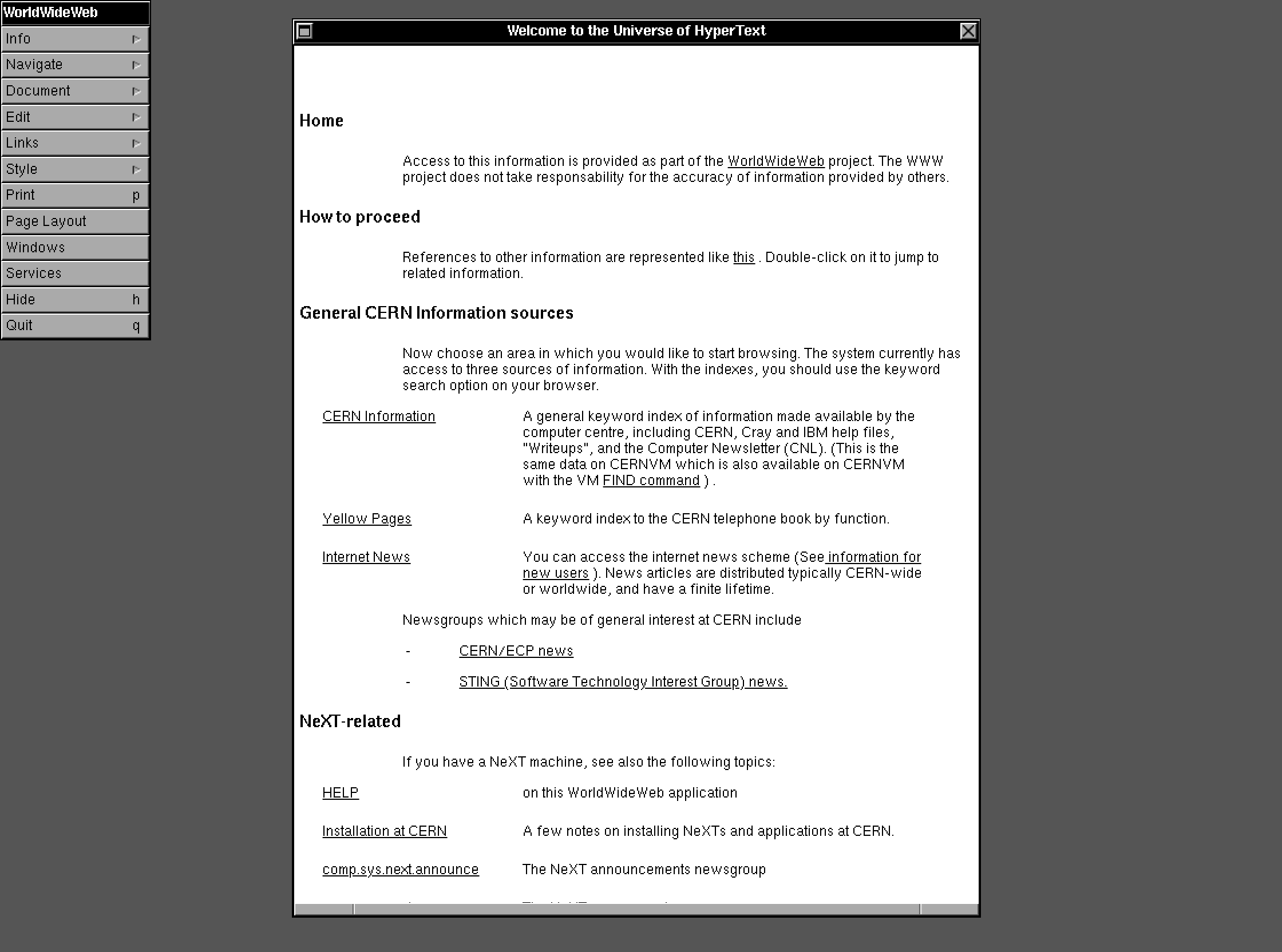
A program to display (and edit) these documents: the first web browser (called WorldWideWeb)
-
Software that gives access to the documents: the server


By 1991, the first web page was up and running and the web began to take off.


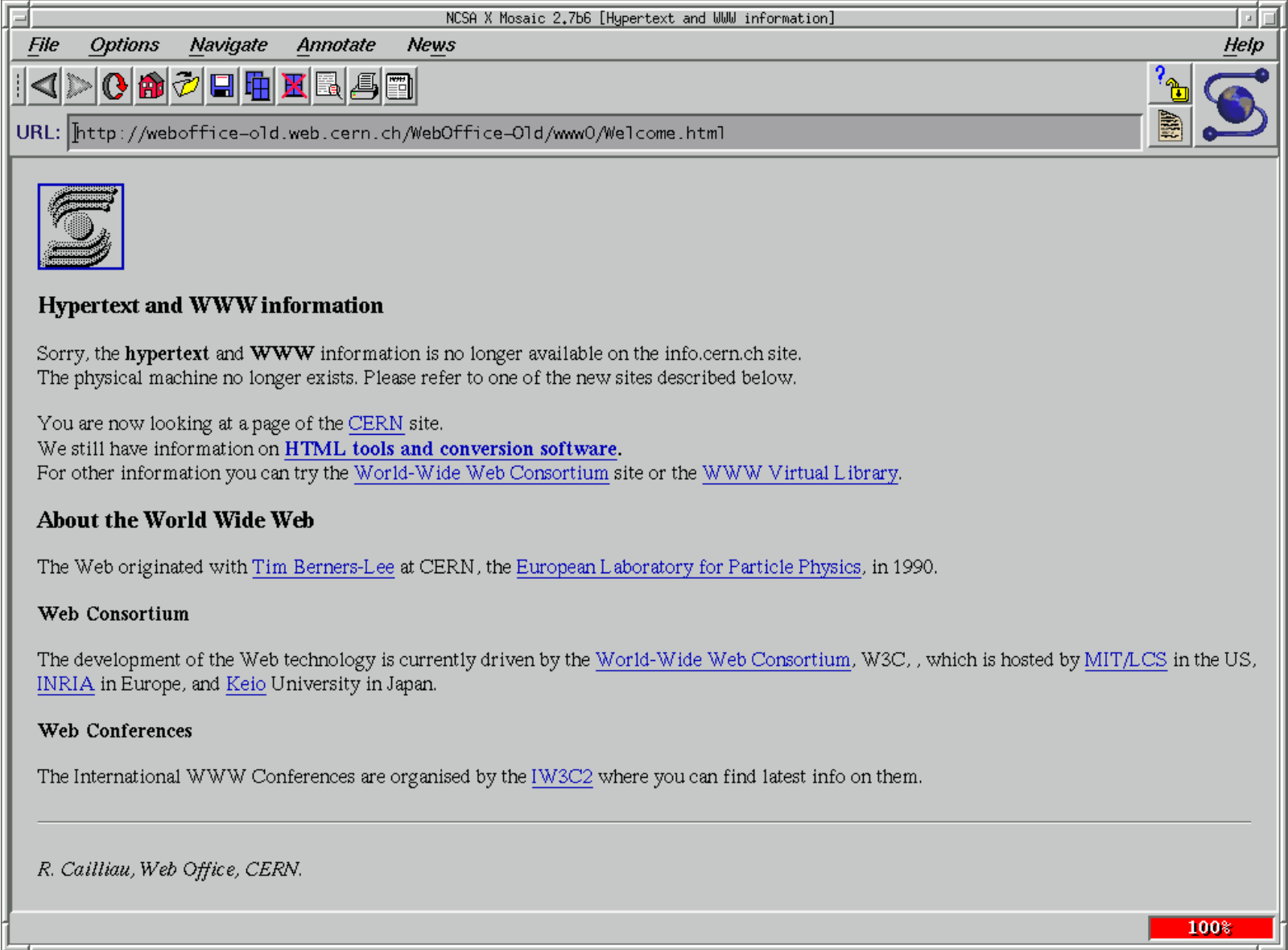
The 1990s then saw more-affordable home computers bring internet access to many more people—escaping the government (military), business, and university settings it had been siloed in before. Early web browsers like Mosaic and Netscape (1993) helped evolve what was possible online—adding color, images, and interactivity.
And the web exploded from there.





The dream behind the Web is of a common information space in which we communicate by sharing information. Its universality is essential: the fact that a hypertext link can point to anything, be it personal, local or global, be it draft or highly polished.
So what are web pages?
Obviously, this is a web page. Think about how many other web pages you have visited in the past day. Dozens, even hundreds?
Ultimately, a web page is a just text file on a computer. It is written in a special format, the aforementioned HTML, which structures the content of the document and also links it to other resources—other web pages, images, computers, really almost anything. Think of the web as type with instructions.
These all started as simple, hand-typed documents. Then as the power of computers grew, and the languages of the web evolved alongside—web pages expanded almost inconceivably in complexity and capabilities. Cascading Style Sheets (CSS) gave them marvelous abilities to be customized and designed. JavaScript ( JS) gave them remarkable, newfound interactivity and function. Websites (collections of web pages) today are built on top of an incredible stack of technology—networks, servers, databases, libraries, browsers, devices.
But it all starts with text, and thus, with type.
An ever-present visual medium
If you’re looking at a glowing, 16:9 rectangle somewhere (and it isn’t just playing video), nowadays it is very likely a web page—built with the exact same HTML, CSS, and
In its openness, connectedness, and ubiquity, the web has come to dominate over other forms of technology. Its advantages in compatibility, cost, scale, and inertia are continuing to snowball, and the advance of these web technologies shows no sign of slowing down. It is the water that we are swimming in, both as humans and as designers.
And in that latter role, we’ll need to learn how to swim. Our path into design then is to understand how these things are made and how they function. Their technological construction both empowers and constrains our work. You can’t separate the design from this foundation; the medium is inextricable from the end product.
Most people make the mistake of thinking design is what it looks like. People think it’s this veneer—that the designers are handed this box and told, “Make it look good!” That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works.
These days, apps are often web pages too

All these desktop “apps” are built in Electron—and so are really just web pages inside a slim, platform-native wrapper. (Essentially, a single-website browser.)
The core application only has to be written once, instead of rewritten for each platform. And why design it all again? (Designers are expensive!) Why hire Windows and Mac devs when you can just hire web devs? …then why hire iOS or Android devs, either? (Developers are even more expensive!) So many companies take approach, for cross-platform development.

These mobile “apps” are all built with React Native, following a similar paradigm. The app is really just a web view (browser), and every screen within is a web page.
It’s increasingly just JS, behind the scenes
JavaScript began as a client-side (on your computer), front-end language running in the browser. But now with runtime environments like Node.js, Deno, and Bun, JS has moved to server-side (on the remote computer) functionality previously dominated by scripting languages like ASP, Perl, PHP, and Ruby.
This means that JavaScript doesn’t just run in a webpage you’re looking at—it often now actually builds the page itself. It might even send you the packets. More and more, JS isn’t a part of the stack so much as it really is the stack.
This “JavaScript everywhere” movement means that the tendrils of the web can encompass many non-web-page uses. Maybe it is in an app, maybe a headless data API, maybe a hardware integration, maybe it is even something entirely offline—but it is still web technologies, most of the way down.
Even things that aren’t web pages are web-page-like
In the coming weeks we are going to dive properly into HTML, CSS, and
Let’s try to also think of these—more conceptually and semantically—as content, form, and function. (Or in another way, skeleton, skin, and muscles.) This ordering or layering of responsibilities is often called progressive enhancement. The semantic content (HTML) forms the foundation on which you can layer the form (CSS) and functionality (JS).
With this understanding, the same model exists in nearly all software. (For example, Resources, Views, and States in Mac/iOS development, though the lines are being blurred.) So we can say that software that hasn’t yet been eaten by web technologies is often still web-like. And the web is likely coming for them, eventually.
Our lens
Learning good, effective design in any medium necessitates knowing it thoroughly and completely, and we’re going strive to do that by truly understanding the web. It is fundamentally a medium of text, and thus a medium of typography—and this semester we will use that as our lens.
In your careers, the software, languages, and platforms might be different, and to some extent, are ever-
All I know is that if you are a fish, it is hard to describe water, much less to ask if water is necessary, ethical, and structured the way it ought to be.
A hat-tip to friend-of-the-program Tuan on this lecture.