There is no single best browser; they are all kind of differently bad, in different ways.
-
Chrome DevTools
We’ll be using these. -
Safari Web development tools
Got some overdue love in Sonoma. -
Firefox DevTools User Docs
Spiritual successor to Firebug, the first.
Many developers use Chrome for its popularity, before testing in other browsers. It also arguably has the most robust set of DevTools—though Safari and Firefox have their own versions, too. A lot of this is ergonomics.
You’ll often hear people (Michael) call it the Web Inspector, or just The Inspector. It’s going to be your best (Web) friend, showing you everything that the browser has parsed to display your pages.
In Chrome, you can bring them up by right-clicking on any element/part of a page and clicking Inspect:
You can also hit ⌘ ⌥ I, on the Mac.

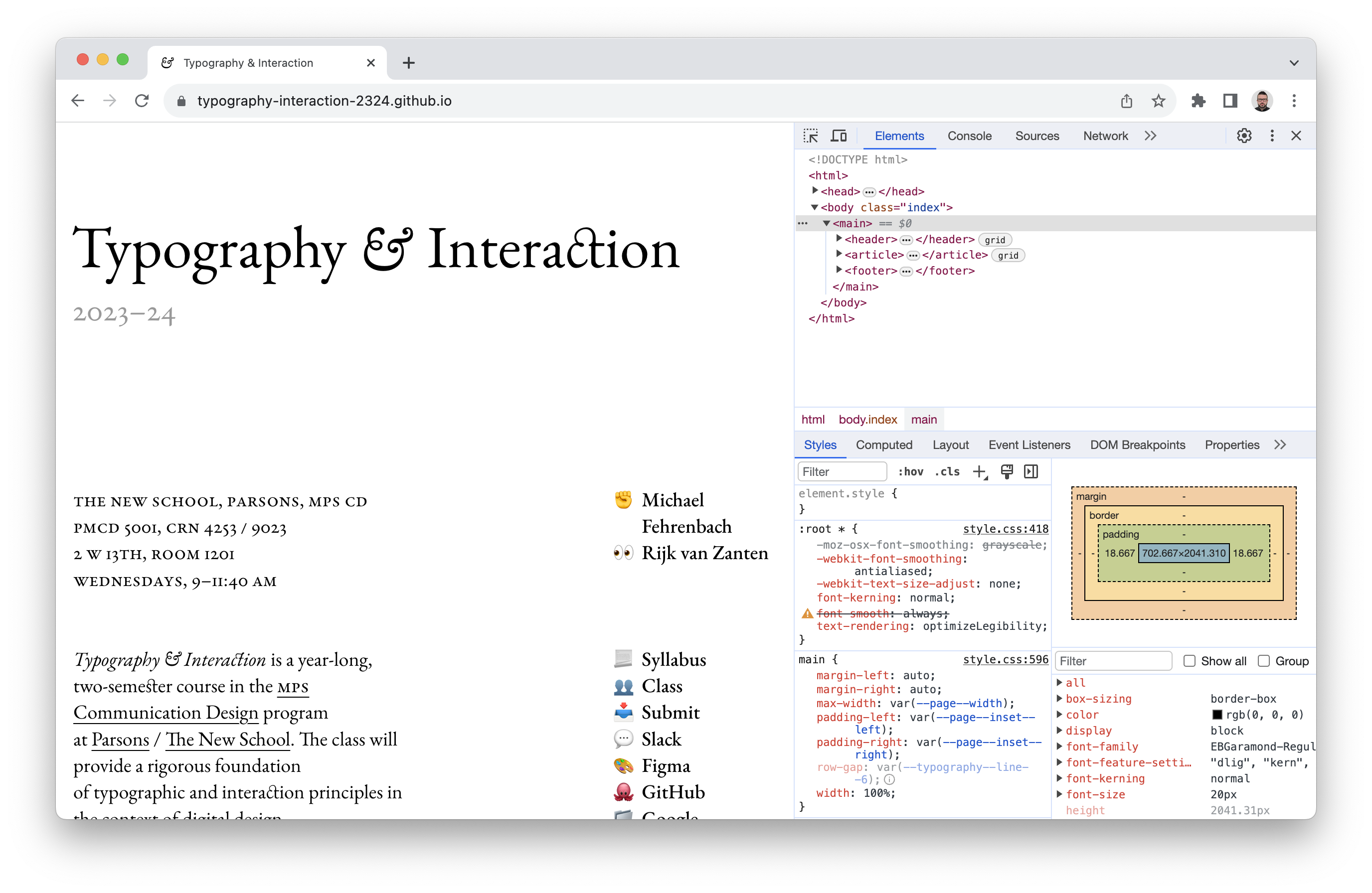
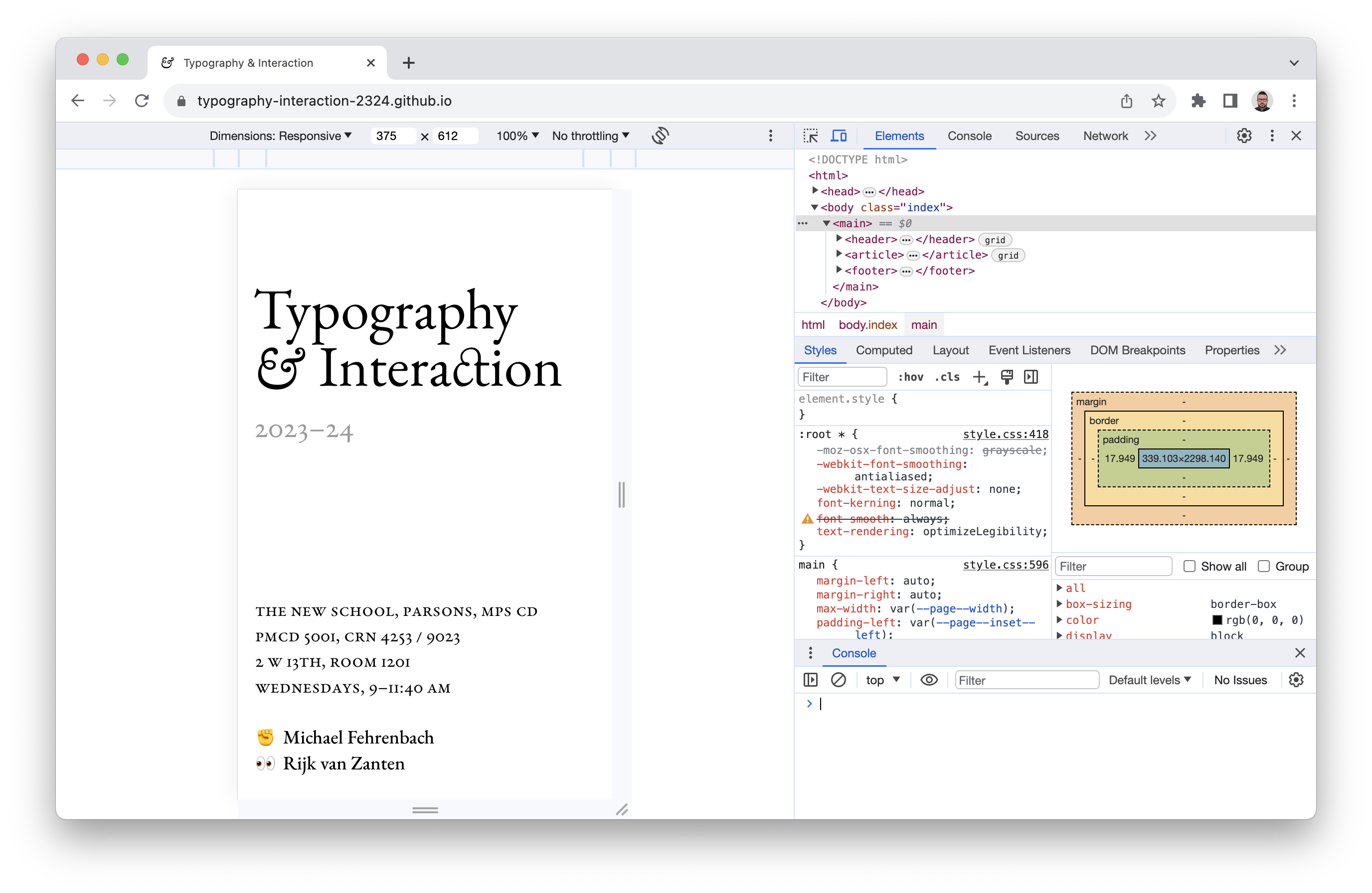
By default, you’ll see the tools open on the right side of the page. Depending on how big your screen is, they might be laid out a bit differently—but the basics are usually the same:

You can also change the side they appear on, or undock the tools out entirely into a separate
Elements panel
The top part of the tools is the DOM—you can expand/collapse all the nested HTML elements on the opened page.
The first button in the upper-left lets you mouse over on the page, and will then show you that element nested/
The second (more on this below) toggles the Device toolbar, a.k.a. “responsive mode.”
Handy tip: ⌘ F in here will let you search for elements or text by name/
Styles pane
The middle area is for the styles. It shows whatever CSS properties apply to the element you have selected above, in the DOM/elements panel.
These are ordered with the most-specific at the top, with any cascading/
On the right, you can see the sum Computed (or rendered) values of all the rules that apply—regardless of where they come from. These represent exactly what the browser is showing to you for the selected element.
In both areas, you can type specific CSS properties/values into the Filter box to quickly narrow things down.
You can make changes in the Elements or Styles areas, and the edits will be immediately visible on the page as if you had edited the source files. It’s useful to try things out quickly—or diagnose where problems/
conflicts arise.
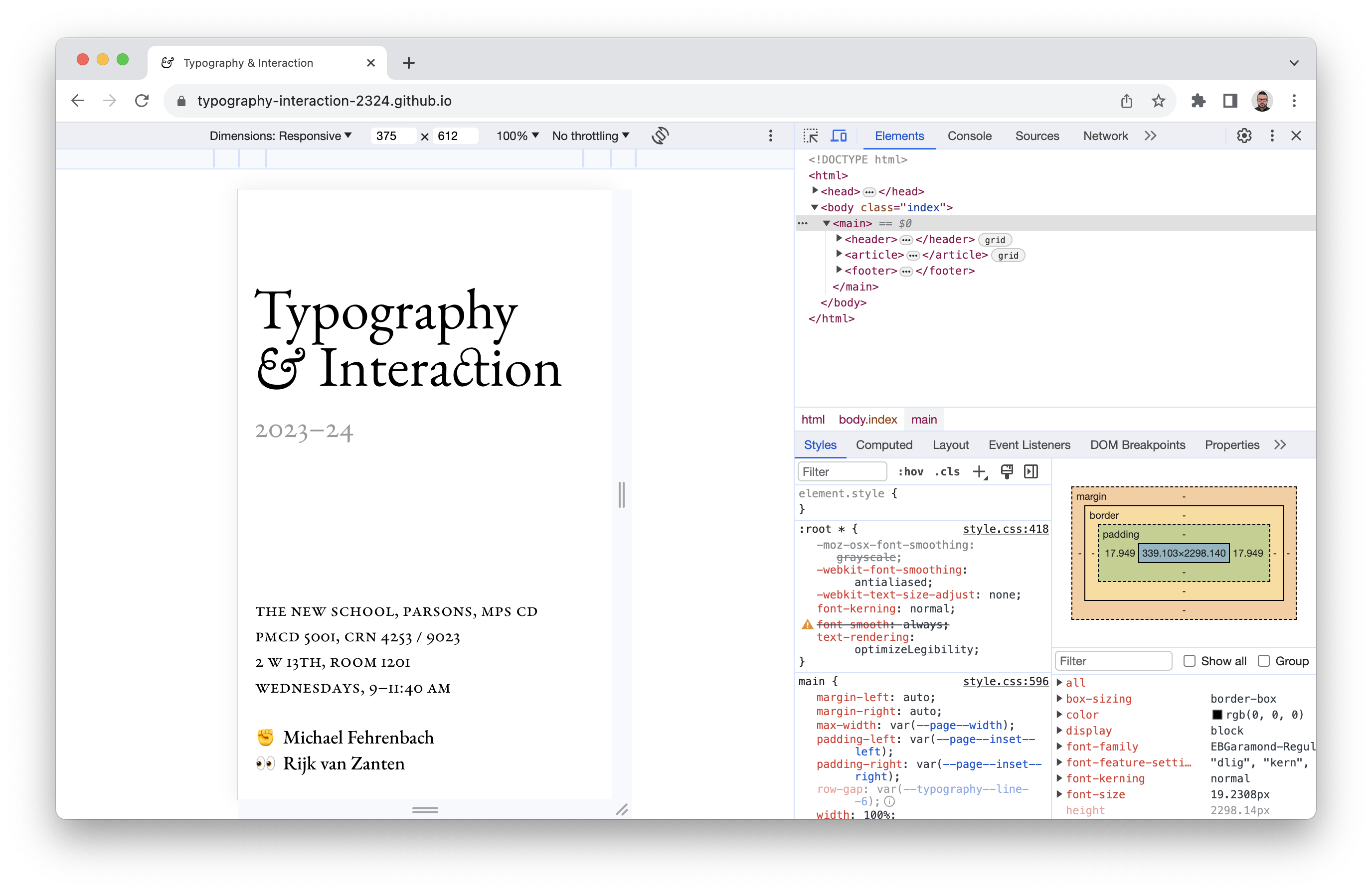
Device mode
Enter device mode with the little phone/laptop icon, in the upper left of the DevTools:

⌘ R if the page doesn’t rescale correctly when you enter this mode! They sometimes don’t, depending on how they are built—especially with JS shenanigans.
Generally, use the Dimensions: Responsive mode that lets you type in specific pixel dimensions for width/height. Or you can use the divided bar underneath to quickly jump through common/ballpark widths. And remember that you aren’t targeting devices—you are looking for when your content breaks!
The preview zoom also allows you to approximate views larger than your current screen! You can specify larger dimenions, and it will scale down to show the entire viewport. This is great for developing on a laptop. It won’t be precise, but it’s better than nothing.
The Options menu here also has some handy tricks—like showing/snapping to your media queries or capturing full-length screenshots!
The Console
The console is used to help you work with JavaScript, by logging messages (and any errors) from your code as it runs.
If your tools are already open, you can show the console (as a drawer) in Options ellipses, or as a whole panel to the right of Elements.
On the Mac, Hit ⌘ ⌥ J to go right there!

This area will show any messages logged from your JavaScript with console.log().
Warnings and errors (like missing files, or bad JS syntax) will also be shown here in yellow and red, respectively—usually with clickable line-numbers to the right, to take you right to the problem. You can clear the buffer (what is showing) with the little crossed circle.
You can also evaluate JavaScript here directly, by typing (with some nice auto-completion) into the bottom of the console—like console.log('Hello, world!'). You can use this to test out parts of your code immediately, like document.querySelector('main'). If it returns (shows) your element in response, your selector is working!