Empty your mind. Be formless, shapeless, like water. You put water into a cup, it becomes the cup. You put water into a bottle, it becomes the bottle. You put it into a teapot, it becomes the teapot. Now water can flow or it can crash. Be water, my friend.
Content is like water. Content’s going to take many forms, flow into many different containers, many of which we haven’t even imagined yet. Build from content out, not container in.
What is responsive design?
Let’s first take a minute to talk about responsive design. This term was coined in 2010 or so by Ethan Marcotte—wrapping a name around a progressive enhancement and mobile-first web design approach/
-
Responsive design | MDN
A pretty nice overview. -
Beginner’s guide to media queries | MDN
Slightly overlapping, but also good. -
Using media queries | MDN
Okay, that’s probably enough MDN. -
Using CSS custom properties | MDN
Sorry, last one!
Instead of building, designing, and serving a desktop site and a separate, minimal mobile version (if you even did at all)—you could instead adapt one site.
There was a confluence of events that allowed this: modern,
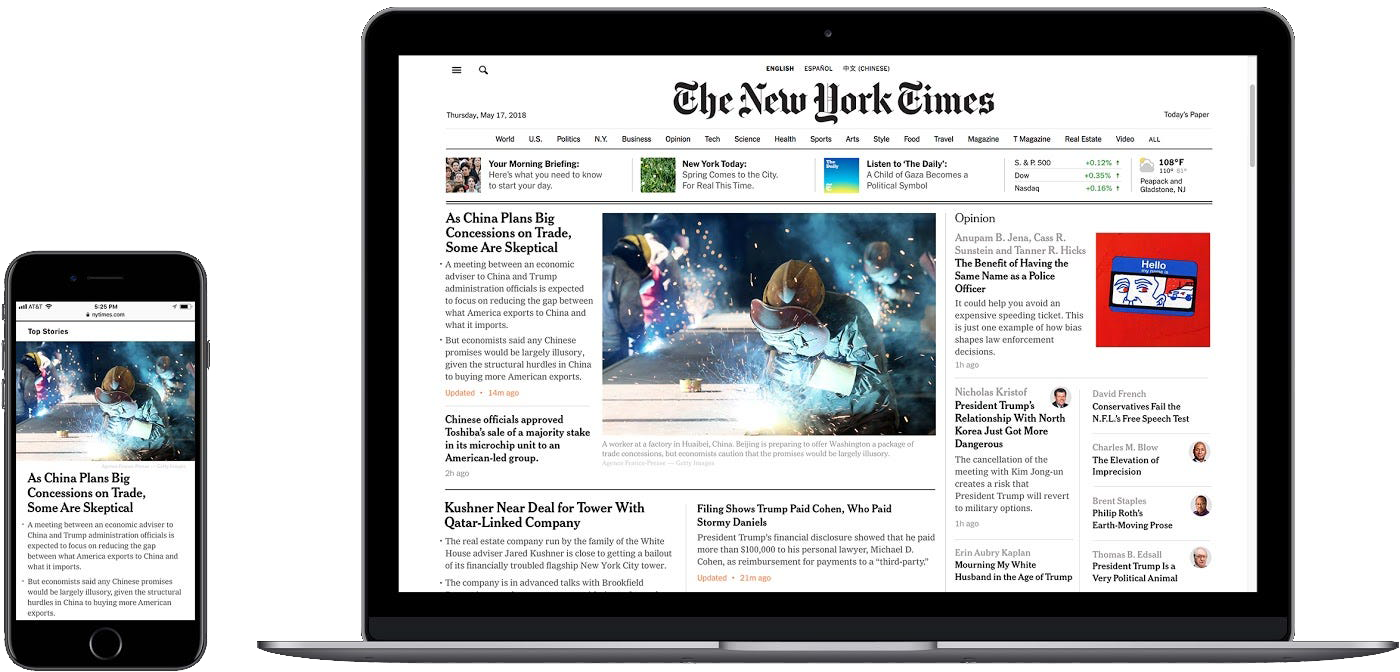
A typical/example responsive layout, adjusting the content to reflow based on the device width.
The viewport
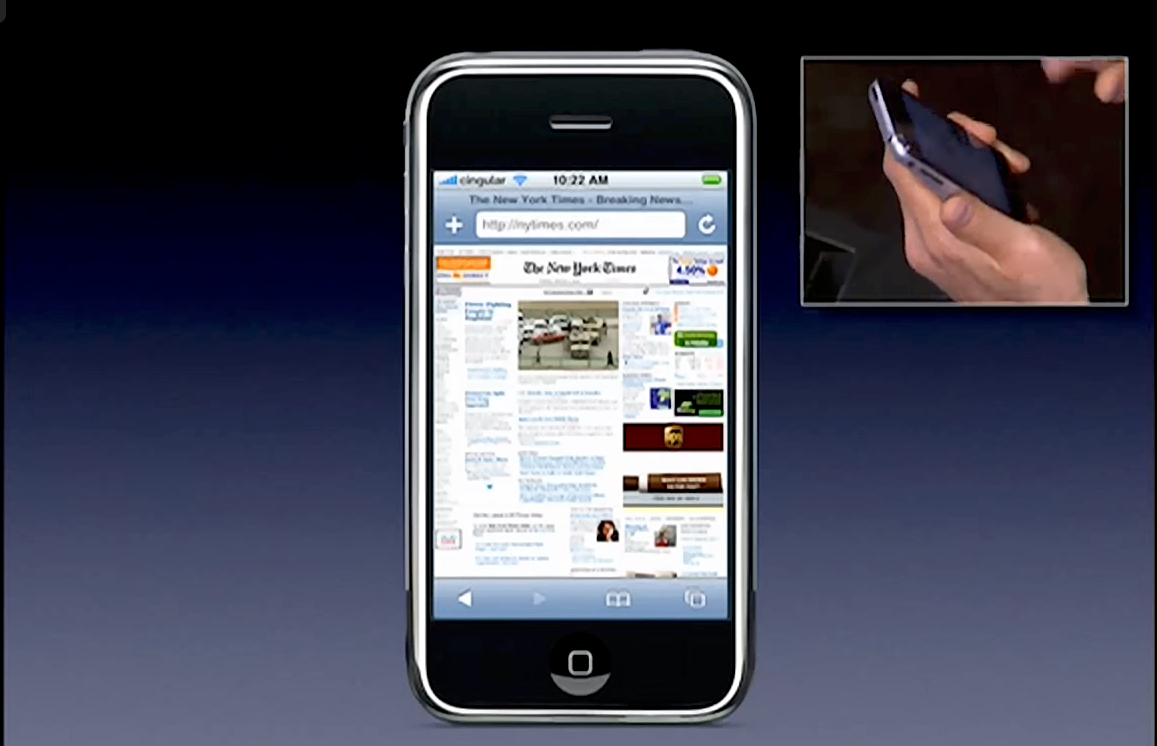
There wasn’t much of a mobile web, prior to the iPhone. Some sites had barebones WAP mobile versions, designed for the tiny screens and limited hardware of the era.
When the iPhone came on the scene, most desktop websites still didn’t have narrow/smaller (let alone flexible) layouts—so the phone would instead scale or zoom out a desktop site design down to fit.
Websites at the time were often designed to a standard width (usually 960px), which the phone shrank down to its 320px screen—and then the user could zoom in or out, scrolling around to view the whole page.
It somewhat worked—and all the content was there, unlike most mobile sites—but it was less than ideal.



You’ll see this in the <head> of most websites, now:
<meta name="viewport" content="width=device-width, initial-scale=1">This meta element tells the browser not to do this scaling. It says, “I have a responsive design! Render me at my actual size. My content can reflow.”

The width=device-width tells the browser to use whatever the screen’s actual pixel dimension is, and the initial-scale=1 sets the starting zoom for the page to 100%. This is how the browser knows how to make the page respond, and how our CSS rules know what width to use.
We call the portion of the page visible at one time the viewport.
Media queries
Responsive design could only really flourish when CSS added the @media at-rule around the same time.
These are colloquially called media queries, and they allow us to check if screen is a certain width or resolution (or other features, which we’ll get to)—and then apply selective CSS only in that scenario/situation. These let site layouts respond intentionally to different devices, for the first time.
Practically, these are blocks of CSS—a little bit like selectors that contain other selectors—but which only apply conditionally when the test/criteria is met.
These blocks are like any other CSS—if there are multiple conditions that are met, or there is a tie between properties—the rules cascade down and the lowest/last one takes precedent.
/* Our CSS has all been out here! */
@media some-criteria-or-rule {
/* CSS that only applies if a test passes. */
}Width-based breakpoints
There are many media queries we can use, but we’ll start with width—which is by far the most commonly-used and really the core of responsive design. Usually when folks are talking about a page or site being responsive, they mean with regards to its width.

Width tends to vary the most across devices—from the 375px–428px of your phones, through to the ~1440px–1680px of your laptops, and then on up to the ~2560px–3440px you might see with large, desktop displays.
Since this width is usually our primary design constraint (height being handled through scrolling), we need width-based media queries to adjust our layouts across this wide range, lest our designs fall.
This is done in steps, at different widths, that we call breakpoints—the window/
This might be because lines of text get too short or too long, becoming hard to read. It might be to prevent a grid of images from becoming too small on a phone—while you can have many columns on desktop, often you can only have one or two on mobile. You can add as many breakpoints as you need to make your page/design work across devices. Don’t think of these as written for specific devices; write for your design and your content!
There are very, very few layouts that won’t need some amount of horizontal responsiveness/breakpoints!
If you think responsive’s simple, I feel bad for you son. We got 99 viewports, but the iPhone’s just one.
In this example, we would refer to 480px as our breakpoint:
You can
This width rule/test/criteria uses the same syntax as length properties, meaning you can use min-width, width, and max-width:
width: 480px; here) are rarely useful!Height-based, too
You can also use height in the same way—though again, with the usual vertical scrolling paradigm,
This example is the same breakpoint of 480px, but now using height:
In a broader code and programming context, it can be helpful to think of media queries as conditional if statements.
We’ll talk about this in detail later with JavaScript, where conditionals are ubiquitous and powerful. You may have also heard of If This Then That, which takes its name from this kind of logic.
Orientation
You can also be less specific about your width/height and instead use orientation—like when you rotate your phone. The queries use the wonderfully tenacious names/values of portrait or landscape:
And/or combinations
And speaking of conditional statements—you can also merge multiple media queries into one test/check, using and. This is often used for a range (to apply something between two breakpoints) or to combine width and height checks, together:
360px, for the second one.You can also use comma-separated queries (similar to selector lists) to apply or logic—setting the same styles for different scenarios:
and, as in the example above, by just swapping the colors. Code logic!There is also a not logic operator—which will reverse the meaning of the media query. But this syntax gets confusing fast—especially with things like min / max rules making for double-negatives. So it is easier to avoid!
Why say not portrait when you can just say… landscape?
Mobile-first design
So this can all get very complicated, very quickly—especially with complex designs, overlapping rules, and the wide ranges of devices to consider.
One of the easiest methodologies to keep things understandable is practicing mobile-first design (and development). This has become kind of buzzwordy in the past decade or so, but it is a good philosophy to adhere to, nonetheless.
Your design constraints will be tighter and more challenging, by tackling your smallest layout first—but it is almost always easier to scale things up than scale them down. A mobile design can always work as a passable desktop one; the reverse is rarely true.
(Another way to think of it: if it doesn’t work on mobile, it doesn’t work.)
-
In your design, mobile-first means considering small screens and then adding complexity, limits, or considerations for larger/desktop screens.
-
In your HTML/CSS development, this means writing your styles for mobile… first, then adding
min-widthbreakpoints (below them) to progressively enhance your design as it scales up.
main container. The width here are kind of tricky—but this will be much easier with grid, we promise!This follows the general CSS pattern/paradigm of the cascade—and is much, much, much easier than adjusting desktop front-end after the fact. (Trust us.) Always think mobile-first!
Briefly, CSS variables
Custom properties (folks almost always say CSS variables) aren’t strictly a part of responsive design or media queries, per se—but they come up very often in modern, mobile-first practice and we’ll introduce them briefly, here.
These bring another programming concept of variables into CSS. These are shorthand entities for values we want to reuse throughout a document—or, in a responsive context, want to modify at certain breakpoints.
Changing the value of a variable changes it everywhere it is referenced—no copy/pasting or find/replacing. (You could think of a color swatch, if you are in an Adobe mindset.) Again, these are just for you—it is all the same to the computer. More ergonomics!
In your CSS, you declare (set) these with a -- prefix in front of a subjective name you make up. And you reference (use) them by wrapping that variable name in var():
:root {
--brand-color: #e42a1d; /* Declare it. */
}
.brand-color {
color: var(--brand-color); /* Reference it. */
}You can use these as values for any CSS property—colors, spacing, etc.—anything you use multiple times and want to be consistent, or want to easily change:
You’ll often declare a set of variables for mobile—type sizes, spacing, and so on—and then adjust them, once, for desktop. No need to write all the properties out again, with all their own redundant media-queries! Variables are great. It used to be so much harder.
They’ll help you avoid unwanted cascade (applying the same property), especially across breakpoints. But they also help to facilitate design system thinking—focusing your design on the relative relationships of things.
Other media features
By far, the most common media queries will be width/@media has some more tricks up its sleeve in testing for other browser features. We’ll look at some of the handy/common ones.
screen vs. print
In all of our above examples, there is an implied media type of screen—since that is usually what we are concerned with, on the web. But there is also one for print! You can use these to segment styles to one medium or the other:
print style in action by clicking the arrow in the upper corner, then ⌘ P to print. It is still A Thing, though often forgotten about in modern web design/projects.hover
Another common one is hover, used to detect whether a browser has an input device that supports hovering—which really just means a mouse, on laptop/desktop computers.
Mobile touch-based systems don’t have this behavior (and sometimes react oddly to :hover CSS), so you should adjust your interfaces to work in the absence of this state:
aside should be visible without interaction. On your computer, you’ll have to mouse over the div. Note how this is written with a mobile-first style, only adding the hover state later/lower for folks who have it!Hover states are a good feature for progressive-enhancement, as we did here—to add them in after you have a working mobile design! Since maybe a third to a half of your audience (depending on your project) won’t see them, don’t rely on them being seen.
prefers-color-scheme
You see this one more and more these days—switching up a site’s styles based on whether the user is in light or dark mode, popularized by the ol’ iPhone again:
Sometimes this feels appropriate—especially in products/applications, like maybe a messaging service. But sometimes the color scheme of a site is its brand, and probably shouldn’t change based on this query. It’s up to you! Continuing our ongoing discussion of who has the control.
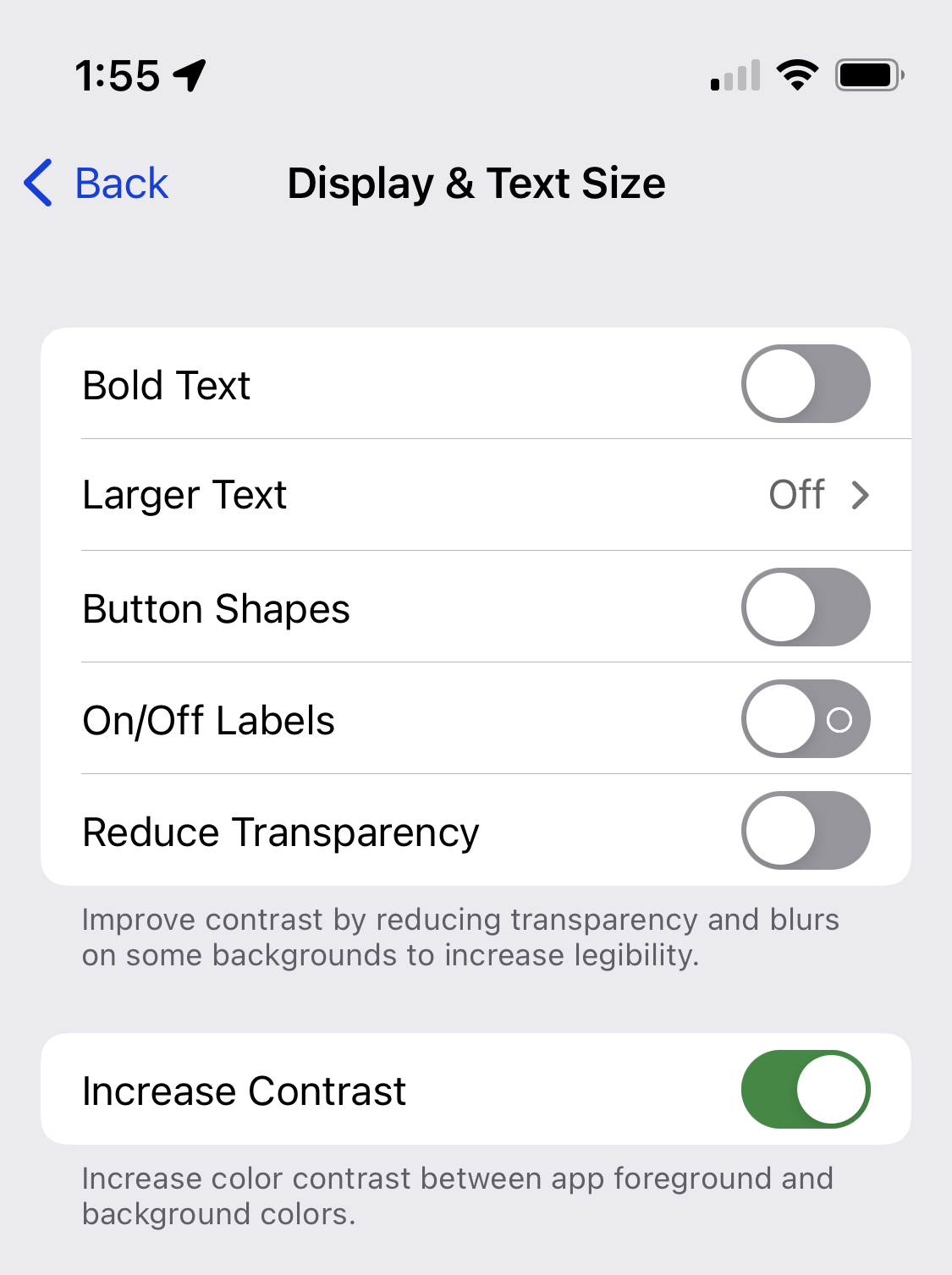
prefers-reduced-motion, prefers-contrast
These last two are primarily concerned with accessiblity—for folks who run their device/browser with animations turned off, or in a high-contrast mode to help with their vision:
button {
animation: some-slick-animation;
}
@media (prefers-reduced-motion: reduce) {
button { animation: none; }
}
:root {
--background: lightgray;
--foreground: slategray;
}
p {
background-color: var(--background);
color: var(--foreground);
}
@media (prefers-contrast: more) {
:root {
--background: white;
--foreground: black;
}
}
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.